[화면(상세) 기획] 이렇게 기획하면 안 돼요! #회원가입
나도 한 IT서비스 기획자로서 완벽한(?) 서비스를 기획하고 싶지만 항상 마음대로 되지 않는다. 이유가 어찌 됐든 간에 자랑스럽기보단 부족하다는 생각에 부끄러울 때가 더 많다. 그만큼 완벽한 서비스를 기획하고 개발하는 것이 어렵다는 것을 잘 알고 있기에 타 서비스의 잘못된 부분을 언급하는 것은 항상 조심스럽다.
남 이야기할 것도 없이 나부터 잘해야 하니까! :(
그럼에도 불구하고 불편을 겪을 사용자와 이로 인해 회원 가입률이 떨어지고 있을 것이 염려되어 한 서비스의 회원가입 페이지에 잘못 기획된 부분을 이야기하고자 한다. 이 글은 비난의 목적이 아니라 개선을 통해 사용자에게 보다 좋은 사용자 경험을 제공했으면 하는 바램으로 작성하는 글임을 밝힌다.


자! 이제 이 서비스가 안내한 것처럼 '참 쉬운 회원가입'인지 한번 살펴보도록 하자.
아이디 및 비밀번호 입력 조건
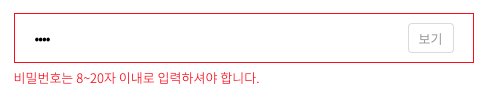
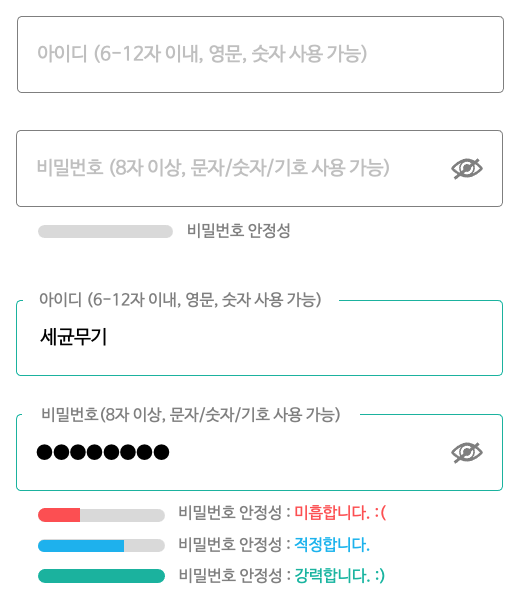
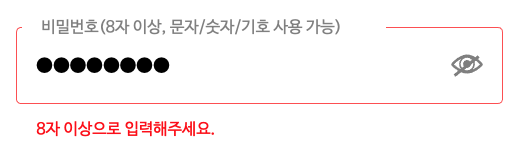
아이디 및 비밀번호의 입력 조건이 언급되지 않은 상황에서 입력 후 포커스 아웃을 하면 다음과 같이 유효성 검사 메시지(Validation Message)를 통해 생성 조건을 확인할 수 있다. 그런데 생성 조건을 보면 대다수 사용자들이 입력 후 수정을 할 수밖에 없는 조건이다. 즉, 모든 사용자는 아이디와 비밀번호를 2번 이상 입력할 수밖에 없다. :(


그런데 아이디와 비밀번호 생성 조건을 살펴보면, 아이디는 6-12자의 영문, 숫자, 기호( - _ )만 사용이 가능하고 비밀번호는 반드시 8-20자 이내 숫자, 특수문자, 영문자 중 2가지 이상을 조합해야 한다고 한다. (굳이 이렇게 까지 복잡하게 만들어야 하는 이유는 뭘까 싶지만 사실 이유가 있긴 있었다. 물론 과거체다.)
아이디의 경우 기호를 제외하고 6-12자 이내 영문, 숫자 사용 가능으로 입력 박스(인풋 박스, Input Box) 하단에 설명 문구(Description Message)나 요새 구글 등이 사용하는 방식으로 입력 박스 내 설명 문구(Placeholder Message)와 라벨(Label)로 표시하고 자동 대문자 또는 소문자 입력 처리 및 12자 초과 입력을 막으면 혼동을 줄이며 쉽게 입력할 수 있다.
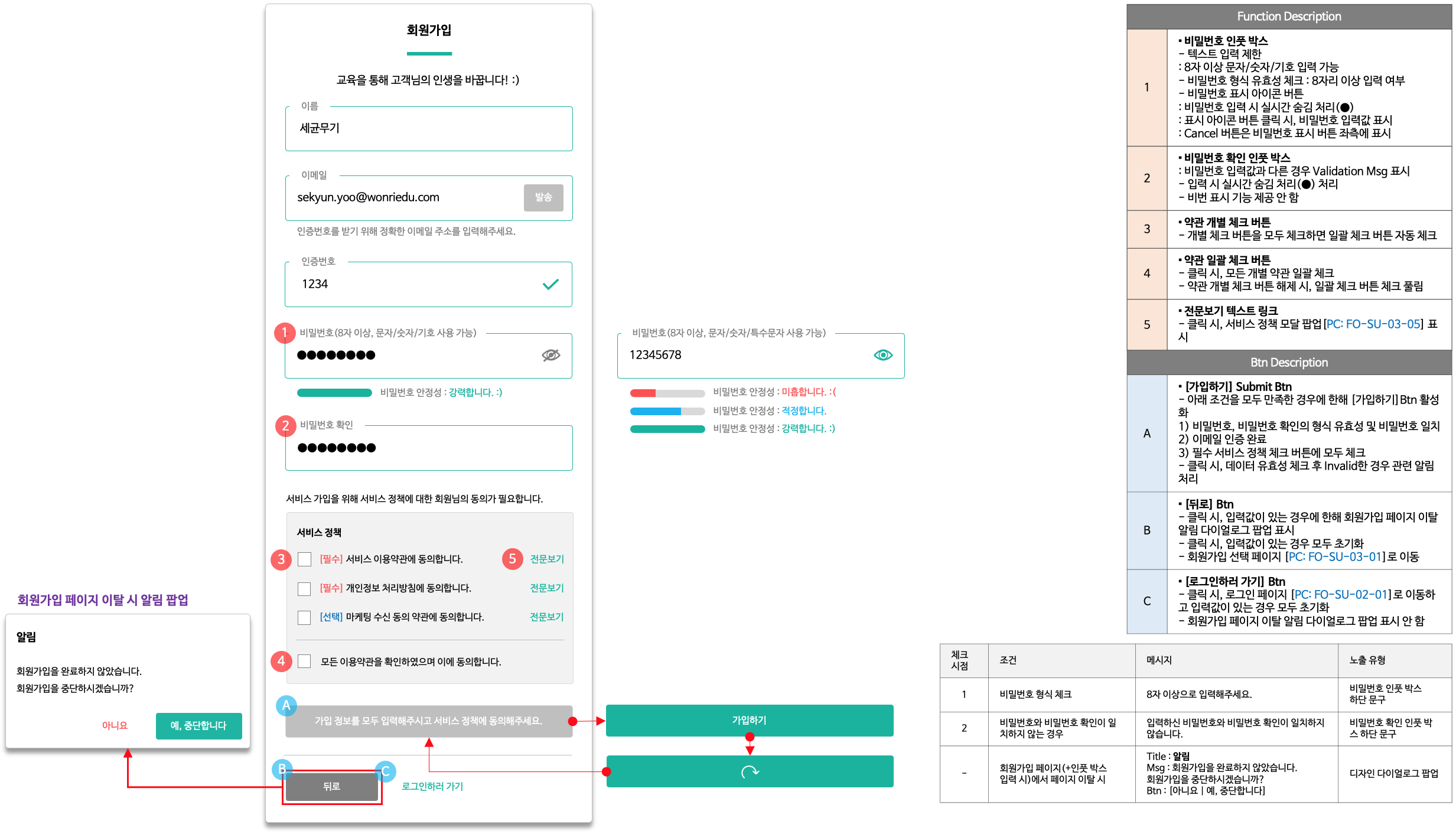
비밀번호는 8자 이상 문자, 숫자, 기호 사용 가능으로 안내하고 8자 이하 입력 시에만 입력 박스 하단에 Validation Message를 표시하면 좋을 것 같다.


이렇게 이야기를 하면, 한국인터넷진흥원 KISA에서 제시하는 비밀번호 가이드라인을 언급하는 기획자들이 있을 것이다. (굳이 비밀번호 생성 조건을 복잡하게 만드는 이유이다.)
최소 길이
- 최소 10자리 이상 : 영어 대문자, 소문자, 숫자, 특수문자 중 2종류 문자 조합으로 구성
- 최소 8자리 이상 : 영어 대문자, 소문자, 숫자, 특수문자 중 3종류 문자 조합으로 구성
추측하기 어려운 비밀번호 사용
- 일련 번호, 전화번호 등 쉬운 문자열이 포함되지 않도록 함
- 잘 알려진 단어, 키보드 상에서 나란히 있는 문자열이 포함되지 않도록 함
주기적 변경
- 비밀번호에 유효기간을 설정하고 최소 6개월마다 변경
이 기준은 미 국립표준기술연구소(NIST, National Institute of Standards and Technology)에 근무하던 빌 버(Bill Burr)가 2003년에 해커로부터의 비밀번호 해킹을 어렵게 하기 위해 만든 규칙으로 동 기관에서 발간한 '전자인증 가이드라인(Electronic Authentication Guideline) 문서에 담겨있던 규칙을 KISA에서도 인용한 것이다.
그런데 2017년 NIST에서 새로 발간한 디지털 아이덴티티 가이드라인(Digital Identity Guidelines)에서 복잡한 조건들로 인해 사용자들이 비밀번호를 제대로 관리하지 않아 오히려 보안성이 떨어져 이용자 보호 측면에서 실익이 없다고 인정하고 비밀번호를 여러 문자로 조합하고 일정 기간마다 바꾸도록 한 내용을 삭제하였으며 최근 빌 버 또한 이 규칙을 만든 것에 대해 후회한다고 밝혔다.
따라서 KISA도 이 새로운 디지털 아이덴티티 가이드라인 정책을 준용하여 아래와 같이 비밀번호 가이드라인을 수정하였는데 대다수 기획자들이 이 정책의 변화를 인지하거나 반영하지 못하고 있는 것 같다. (그리고 가이드라인은 가이드라인일 뿐이다.)
최소 길이
- 최소 10자리 이상 : 문자 조합 필요 없음
- 최소 8자리 이상 : 문자, 숫자, 기호 중 2종류 조합 구성
주기적 변경 조건은 삭제되었다.
여기서 잠깐! 구글의 비밀번호 생성 조건을 살펴보면 다음과 같다.
비밀번호 필수 조건
비밀번호는 8자 이상이어야 하며 문자, 숫자, 기호(ASCII 표준 문자만 해당)를 조합하여 만들 수 있습니다. 악센트 및 발음 기호는 지원되지 않습니다.
다음과 같은 비밀번호는 사용할 수 없습니다.
- 매우 취약한 비밀번호 (예:password123)
- 내 계정에서 이전에 사용한 적 있는 비밀번호
- 공백으로 시작하거나 끝나는 비밀번호
참고로 KISA는 허위정보로도 가입이 가능한 해외 서비스와 달리 대다수 국내 서비스가 중요 개인정보를 수집 및 관리하는 경우가 많다 보니 여전히 이용자 환경에서 엄격한 패스워드의 조합 규칙이 실질적인 보안 효과가 있다는 입장이다.
그래서 나는 어떻게 기획하냐고? 나는 구글의 비밀번호 생성 조건과 동일한 조건(8자 이상 문자, 숫자, 기호 사용 가능)으로 기획을 하고 있다.
라벨 처리
Placeholder Message로 Label을 처리하다 보니 입력 시 Label이 보이지 않는다. 회원가입의 경우 입력값이 많지 않아 Label이 없어도 혼동할 가능성이 적지만, 입력 박스가 많은 페이지에서 수정이 필요한 경우 Label이 보이지 않으면 해당 입력 박스의 입력 항목이 무엇인지 혼동할 가능성이 있기 때문에 입력 박스 좌측 상단에 Label을 표시하는 것이 좋다.
입력 박스 초과 입력 제한
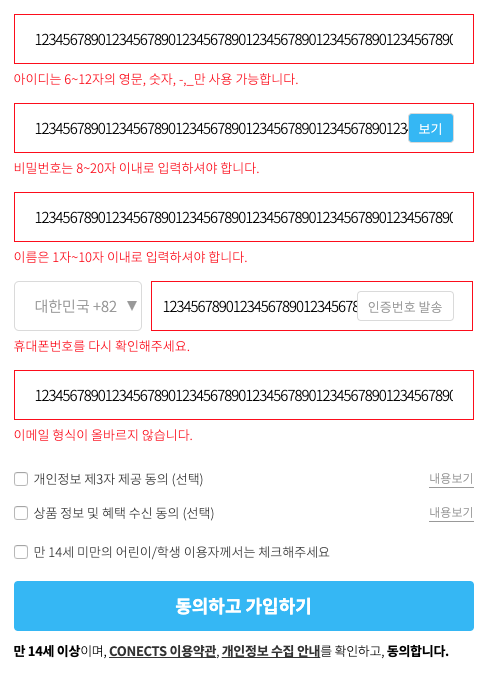
대다수 입력 박스에는 입력 글자수 제한이 있다. 해당 서비스의 경우에도 아이디는 12자, 비밀번호는 20자, 이름은 10자, 휴대폰 번호는 11자, 이메일은 넣어보니 없는 것 같군. 그런데 입력 박스에서 제한 글자수 이상 입력을 막지 않으면 어떻게 된다? 아래와 같이 된다. :(

입력 글자수 제한이 있는 경우, 반드시 입력 박스에서 초과 입력을 막아야 한다. 그래야 사용자가 초과 입력을 빠르게 인지하고 불필요한 입력이나 수정을 막을 수 있다.
그리고 이메일은 형식 조건만 있지 글자수 제한은 없는 것 같지만 사실 주소 앞자리 64자 + @ + 도메인 255자로 최대 320자를 넘을 수 없다.
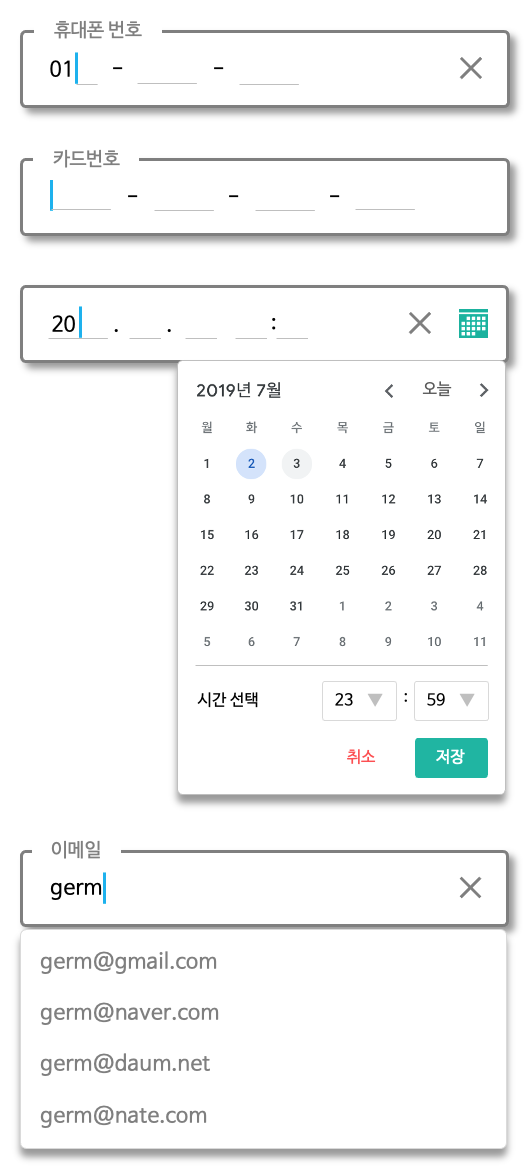
조금 더 센스 있는 기획자라면, 휴대폰 번호나 카드번호, 연월일시 등과 같이 일정 형식이 있는 인풋 박스의 경우 Input Masking 처리를 통해 사용자가 형식에 맞게 입력하고 그 입력값을 삭제 버튼을 통해 초기화할 수 있도록 지원해주면 좋다. (난 기획자니까 정규식까진 언급하지 않는 걸로... 욕먹을 느낌 아니까... )

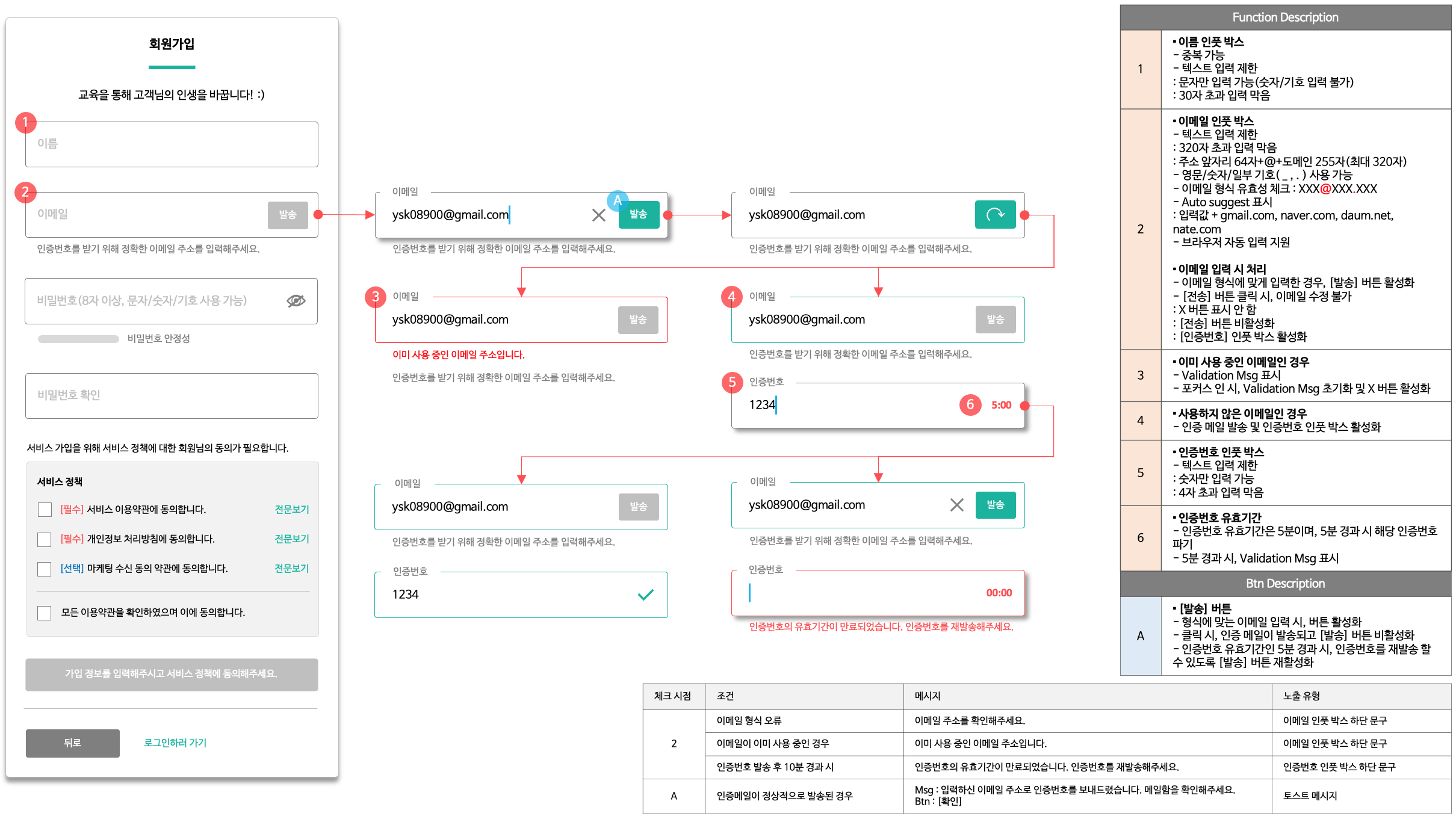
인증하지 않은 이메일
사용자 고유 식별 아이디가 있음에도 불구하고 핸드폰 번호는 인증을 하는데 이메일은 인증을 하지 않고 그냥 입력만 받는다. 그런데 Placeholder Message에 이메일이 아이디 찾기에 사용된다고 하여 살펴보니 아이디 찾기 및 비밀번호 찾기는 물론 서비스 메일도 발송한다. 실수나 고의로 잘못된 이메일 주소 또는 타인의 이메일 주소를 입력하면 어떻게 될까 싶어 테스트를 해보니 타인의 이메일 주소로 엄청난 스팸 폭탄을 보낼 수 있다. :(
가끔 핸드폰이나 이메일 인증 절차가 번거롭고 불편하다 보니 회원 가입률이 떨어질 수 있다며 이를 꼼수로 처리하려는 모습들이 보인다. 그런데 이렇게 꼼수로 처리했을 때 발생하는 사용자의 불편함이나 운영 상의 문제들이 눈덩이처럼 더 큰 문제를 불러일으킬 수 있다는 점은 인지를 못하는 것 같다. 회원 가입률이 떨어질 것 같다면 가장 필수적인 정보 인증을 회원 가입 시 받고 서비스 제공을 위해 필요한 상황에서 추가적인 정보 수집 및 인증을 받을 수 있도록 설계하자. 사용자는 바보가 아니다.
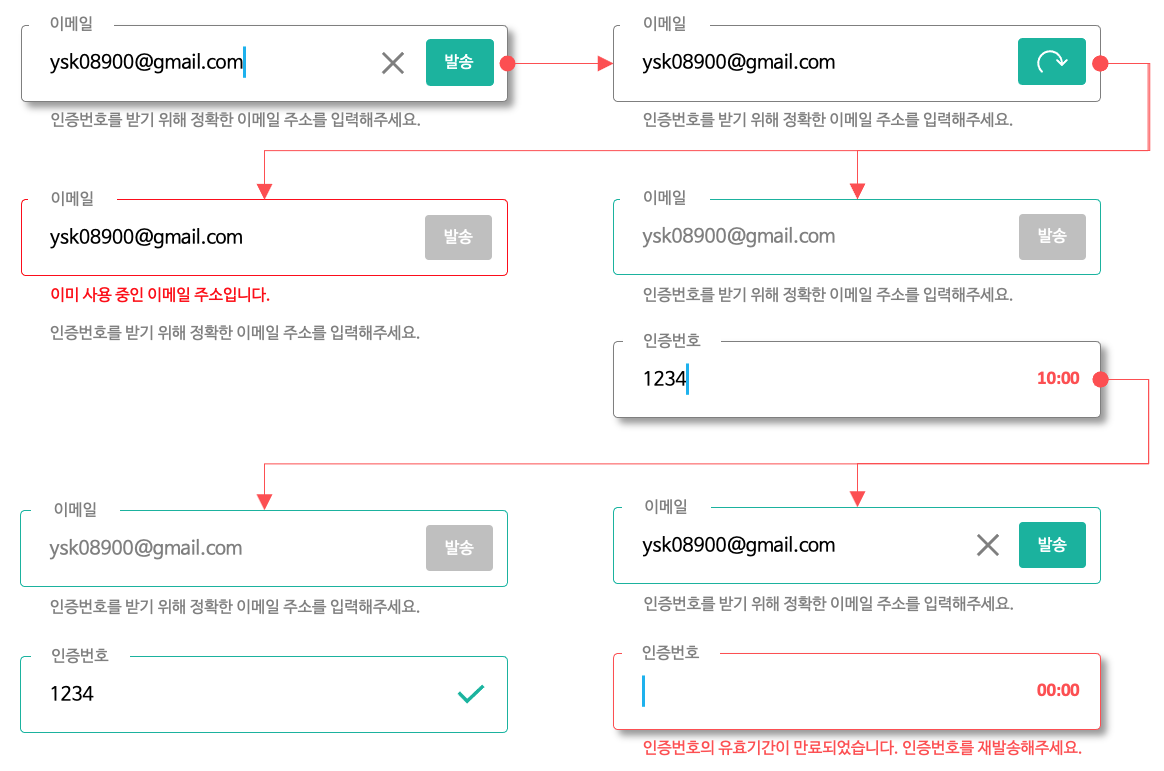
인증 버튼 중복 클릭 제한
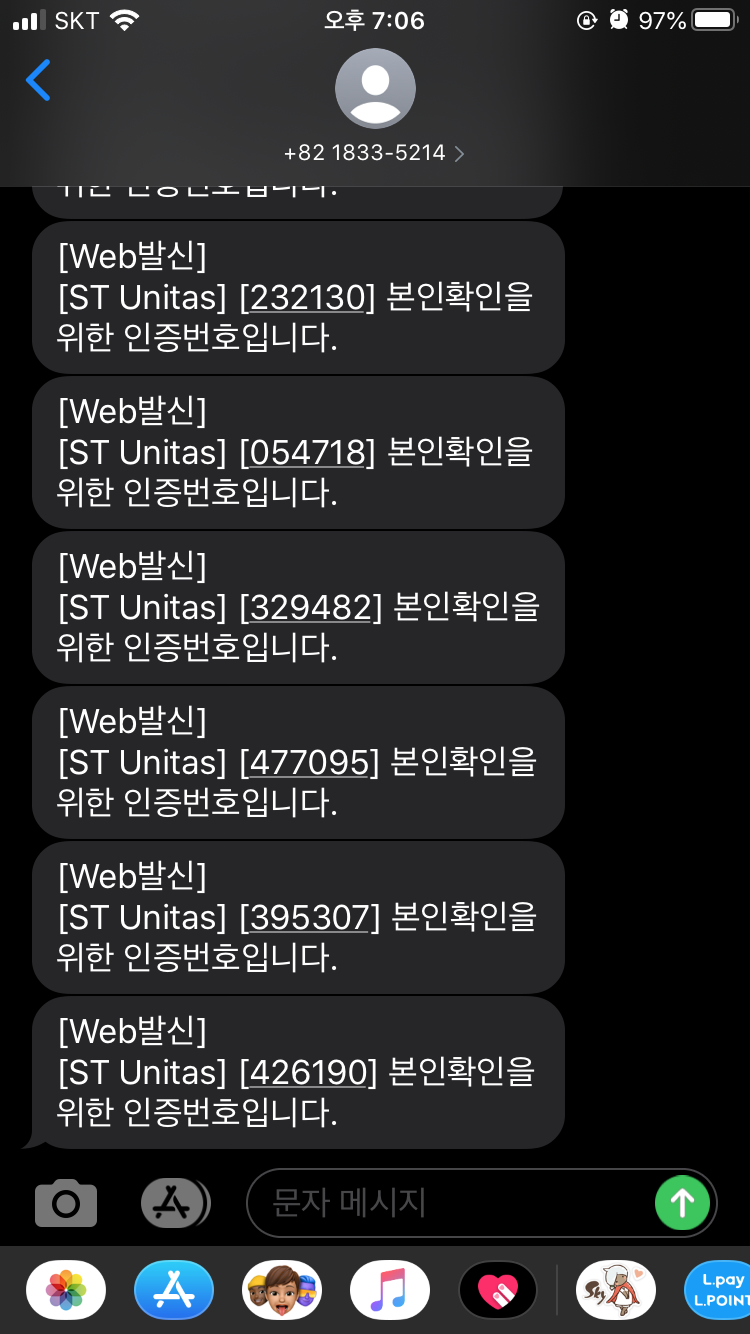
이메일이나 SMS 등으로 인증 메지시를 발송하는 버튼 등은 타인의 이메일이나 핸드폰 번호를 입력해 중복 발송하여 타인에게 불편을 초래하거나 회사 입장에서 비용을 낭비할 수 있기 때문에 발송 후 5분 대기 또는 발송 횟수 제한 등의 중복 발송 제한을 반드시 걸어야 한다. SMS 발송 비용을 무시하지 말라! 그런데 해당 서비스, 중복 클릭 제한이 없다! @.,@;;


데이터 유효성 체크
이미 회원가입을 했지만, 이 글을 작성하기 위해 다시 회원가입을 시도하며 이메일 인증을 하지 않았으니 혹시나 하는 생각에 동일한 이메일 주소를 넣어봤는데 형식 유효성만 체크하는지 통과가 된다. 그렇다! 서로 다른 계정임에도 불구하고 동일한 이메일을 등록해서 사용할 수 있다는 이야기다. 이메일 형식은 체크하지만 이메일 중복 여부는 체크를 하지 않는다니 다시 한번 놀랍다. 이메일도 데이터 유효성을 체크해서 중복 시 중복 여부 안내를 통해 다른 이메일 주소를 입력받았어야 했다.
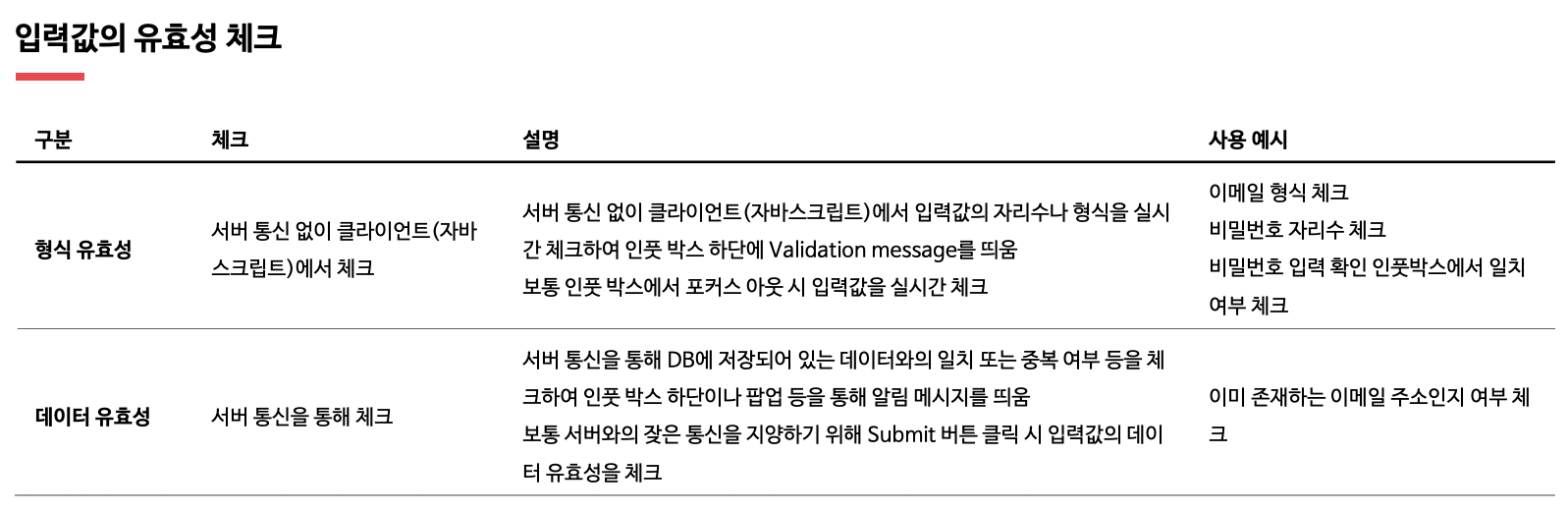
데이터 유효성 체크를 이야기하고 있으니 여기서 잠깐 입력값의 유효성 체크에 대해서 살펴보자.

나는 회원가입 페이지는 사용자들이 또는 한 사용자가 빈번하게 접근하는 페이지가 아니기 때문에 서버 트래픽이 엄청나게 발생하지 않아 가입하기(Submit) 버튼 클릭 시, 팝업이나 Validation Message로 데이터 유효성을 안내하기보다는 이메일 입력 박스에서 포커스 아웃을 트리거 삼아 즉시 데이터 유효성 여부를 체크 및 안내하는 방식으로 기획을 한다.
서버 트래픽이나 개발 편의를 생각하면 아이디나 이메일, 핸드폰 주소를 모두 입력한 다음 Submit 버튼 클릭을 통해 API를 한 번만 호출하면 좋긴 하지만 사용자 입장에서는 입력 시 바로 사용 가능 여부를 확인하는 것이 편하기 때문이다.
약관 및 그 동의 처리
해당 서비스는 선택 약관만 표시하고 필수 약관은 가입 시 동의한 것으로 간주하고 있다.
약관 동의 절차가 사용자 가입 시 불편하다며 이를 간소화하거나 무시하는 경향이 있는데 이는 사용자를 기만하는 행위라고 생각한다. 사용자들이 서비스 정책의 내용을 명확하고 쉽게 확인하고 이해할 수 있도록 UI와 약관 내용을 제공해야 한다.
금융 서비스는 금융법과 약관규제법 등 관련 법의 강력한 제재를 받는데 IT서비스는 제재가 미비하다 보니 약관 작성 및 동의 절차 등에 소홀한 경향이 있다. 소프트웨어가 세상을 집어삼키는 시대에 사용자 보호를 위해서라도 보다 엄격한 관리 및 제재가 필요해 보인다. 다른 회사의 약관을 수정해서 사용하다 보니 미쳐 회사명을 다 수정 못 해 타사의 사명이 버젓이 표시된 것을 보고 있자면 그냥 실소밖에 나오지 않는다. 그나마 이 정도면 애교라지.
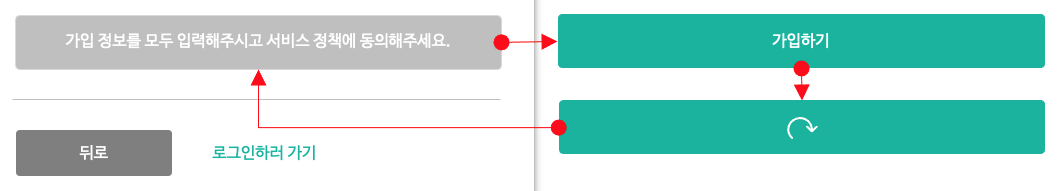
버튼 활성화 처리
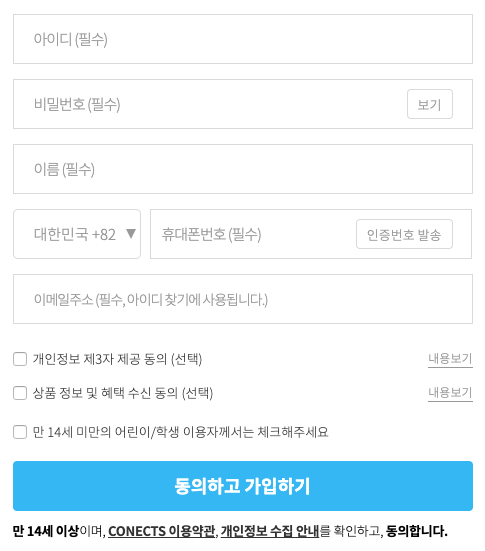
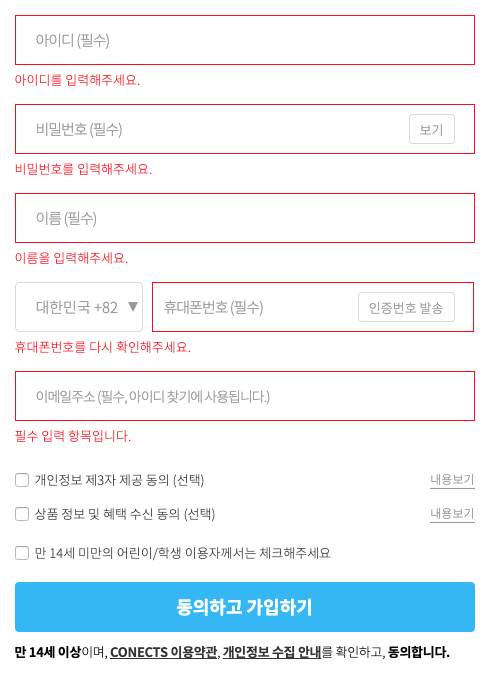
필수 입력값을 입력하지 않고 [동의하고 가입하기] 버튼 클릭 시, 모든 필수 입력 박스의 Validation Message가 동시에 표시된다.
필수 입력값을 모두 입력한 경우에 한해 [동의하고 가입하기] 버튼을 활성화 하자!

나는 버튼 활성화 전에는 버튼 메시지에 활성화 조건을 안내하고 모든 필수 입력값을 입력한 경우에 버튼을 활성화한다.

필수 입력값 표시
모든 입력값이 필수 입력값인 경우에 굳이 모든 입력 박스마다 필수 입력값이라는 표시를 할 필요가 있을까?
위와 같이 필수 입력값을 모두 입력한 경우에 [가입하기] 버튼을 활성화하는 것만으로도 사용자는 충분히 인지할 수 있으니 (필수)라는 메시지는 모두 제거해도 된다.
설령 필수 및 선택 입력값이 혼재되어 있다면 상단에 '● 필수 입력 항목'을 안내하고 필수 입력 항목에만 ●을 표시하거나 입력 박스가 많아 한 페이지에서 확인이 불가능한 경우에는 선택 입력값에만 (선택 입력) 또는 (옵션) 등으로 표시하는 것이 좋다.
페이지 이동 버튼 제공
잘못 클릭하거나 착오로 이미 회원가입을 했음에도 불구하고 회원가입 페이지로 온 경우 로그인 페이지로 이동할 수 있는 경로를 제공해야 하는데 그런 버튼이 없다. 그래서 다시 홈 메인으로 이동했다가 로그인 버튼을 클릭해서 로그인 페이지로 이동을 해야 한다. 이런 기본적인 버튼도 제공하지 않는다니 놀라울 따름이다.
얼핏 보면 인풋 박스도, 버튼도, 기능도 적다 보니 로그인 및 회원가입 페이지를 기획하는 것이 쉽다고 생각하는 사람들이 있다. 그런데 그 단순해 보이는 로그인 및 회원가입 페이지도 사용자에게 더 좋은 UIUX를 제공하기 위해서는 고민해야 할 것들이 엄청 많다.
자! 이제 자신이 기획한, 또는 기획하고 있는 서비스의 로그인 및 회원가입 페이지를 다시 한번 살펴보도록 하자!
그래서 나는 어떻게 회원가입을 기획하냐고?


P.S. :
제가 잘못 이해 또는 오해하고 있는 부분이 있거나 관련해서 더 좋은 기획이 있다면 댓글로 말씀 부탁드립니다.
역시 내 것 기획하는 것은 너무 어려운데 남의 것 이야기하는 것은 참 쉽네요. :(
다음에는 로그인이나 한번 살펴 볼까!?!?
세균무기가 알려주는 서비스 기획의 모든 것 | 세균무기 - 교보문고
세균무기가 알려주는 서비스 기획의 모든 것 | 세균무기와 함께하는 서비스 기획의 모든 것!이 책은 저자인 세균무기가 약 20년 동안 서비스 기획자이자 프로덕트 오너로 일하며 블로그, 커뮤니
product.kyobobook.co.kr